Cara Membuat Widget Newsletter atau Subscribe Box Animasi Keren Di blogger

17 September 2020
17 September 2020
Tulis Komentar
Jika blog Anda mendapatkan traffic yang banyak dan memiliki pengunjung setia, widget satu ini sangatlah penting dan berguna sekali untuk menarik perhatian agar pengunjung berlangganan artikel Anda dan mendapatkan notifikasi dari Email ketika kita memposting artikel terbaru. Tetapi banyak di antara pengguna blog tidak memperhatikan widget yang satu ini.
Banyak para blogger sudah membuat tutorial membuat subscribe box untuk blog tetapi di sini subscribe box yang saya berikan sedikit lebih keren dengan menggunakan warna gradient disertai menggunakan icon SVG yang terinspirasi dari website ArlinaCode. Nah, untuk anda yang mau mencoba menerapkananya di blog. Berikut langkah-langkahnya.
Cara Membuat Newsletter atau Subscribe Box Keren di Blogger
1. Pertama, buka menu Tata Letak > Buat Widget Baru HTML/JavaScript > Kemudian tambahkan kode di bawah ini di dalamnya.
<div id='subscribe-box'>
<h3 class="title">Newsletter</h3>
<p>Get notifications from this blog</p>
<div class='emailfield'>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=Indws', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input required='required' type='text' name='email' onblur='if (this.value == "") {this.value = "Email Address";}' onfocus='if (this.value == "Email Address") {this.value = "";}' value='Email Address'/>
<input class="submitbutton" type="submit" id="email-submit" value="Subscribe"/>
<label class="submitbuttonlabel" for="email-submit">
<svg class="icon" viewbox="0 0 24 24" xmlns="https://www.w3.org/2000/svg"><g transform="translate(2.000000, 3.000000)"><path d="M14.1972579,8.17124146e-14 C17.3979916,0.00978563072 19.990286,2.62120148 20,5.84554455 L20,5.84554455 L20,7.30693069 L19.99354,7.4036631 C19.9466817,7.75161611 19.6506049,8.01980198 19.2923485,8.01980198 L19.2923485,8.01980198 L19.2835029,8.0019802 L19.1721336,7.99309967 C19.0257158,7.96959451 18.889286,7.90013647 18.7831177,7.79318503 C18.6504073,7.65949573 18.5758514,7.47817413 18.5758514,7.28910891 L18.5758514,7.28910891 L18.5758514,5.84554455 C18.5518871,3.41954659 16.6054921,1.45879454 14.1972579,1.43465347 L14.1972579,1.43465347 L5.80274215,1.43465347 C3.39450789,1.45879454 1.44811291,3.41954659 1.42414861,5.84554455 L1.42414861,5.84554455 L1.42414861,12.1544554 C1.44811291,14.5804534 3.39450789,16.5412055 5.80274215,16.5653465 L5.80274215,16.5653465 L14.1972579,16.5653465 C16.6054921,16.5412055 18.5518871,14.5804534 18.5758514,12.1544554 C18.6163388,11.7890822 18.922975,11.5127474 19.2879257,11.5127474 C19.6528764,11.5127474 19.9595126,11.7890822 20,12.1544554 C19.990286,15.3787985 17.3979916,17.9902144 14.1972579,18 L14.1972579,18 L5.80274215,18 C2.599996,17.995093 0.00487110525,15.3808258 -1.42108547e-14,12.1544554 L-1.42108547e-14,12.1544554 L-1.42108547e-14,5.84554455 C-1.42108547e-14,2.61713944 2.59797615,8.17124146e-14 5.80274215,8.17124146e-14 L5.80274215,8.17124146e-14 Z M4.29443312,5.38692655 C4.48070099,5.36682207 4.6671823,5.42289927 4.81203008,5.54257426 L4.81203008,5.54257426 L8.96948253,8.85742574 C9.48880627,9.2678976 10.2192875,9.2678976 10.7386112,8.85742574 L10.7386112,8.85742574 L14.8518355,5.54257426 L14.8606811,5.54257426 L14.9473987,5.48291804 C15.2462388,5.30808809 15.6344967,5.37260085 15.8602388,5.64950495 C15.9785304,5.79800076 16.0329385,5.98799536 16.0113373,6.17714498 C15.9897361,6.36629461 15.8939207,6.53887938 15.7452455,6.65643564 L15.7452455,6.65643564 L11.6320212,9.98019802 C10.5861526,10.8280382 9.09540423,10.8280382 8.0495356,9.98019802 L8.0495356,9.98019802 L3.92746572,6.65643564 L3.8513546,6.58355583 C3.61891283,6.32594359 3.59998262,5.92999594 3.821318,5.64950495 C3.93770999,5.50163353 4.10816526,5.40703103 4.29443312,5.38692655 Z"></path></g></svg>
</label>
<input name='uri' type='hidden' value='Indws'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>Ganti kode yang di tandai Indws yang berwarna kuning dengan Nama ID Feedburner kalian.
2. Kemudian klik tombol Simpan tema.
Agar widget Newsletter atau subscribe box dengan hasil yang baik selanjutkan buka Blogger Anda > Pilih Menu Tema > Edit HTML. Kemudian tambahkan kode CSS ini tepat sebelum atau diatas kode </head>.
<style>
/* Subscribe Box */
*,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}input,select,textarea{width:100%}
#subscribe-box p{font-size:14px;color:#767676;margin:0 0 15px;padding:0;line-height:normal}
#subscribe-box .emailfield{position:relative;margin:auto;z-index:1}
#subscribe-box .emailfield input{background:rgba(255,255,255,.9);padding:13px 20px;color:#aaa;border:1px solid rgba(0,0,0,0.05);font-size:14px;margin-bottom:16px;border-radius:99em}
#subscribe-box .emailfield input:focus{color:#222;outline:none;border-color:rgba(0,0,0,0.05);box-shadow:inset 0 0 0 3px rgba(0,0,0,0.05)}
#subscribe-box .emailfield .submitbutton{display:block;position:relative;overflow:hidden;background:rgba(255,255,255,.25);color:#fff;width:100%;font-size:15px;font-weight:bold;border:0;margin:auto;box-shadow:0 2px 3px rgba(0,0,0,0.1), 0 2px 4px rgba(0,0,0,0.13);transition:all 0.2s cubic-bezier(0.4,0,0.2,1)}
#subscribe-box .emailfield .submitbutton:active,#subscribe-box .emailfield .submitbutton:hover{background:rgba(255,255,255,.35);color:#fff;box-shadow:0 3px 3px rgba(0,0,0,0.1), 0 3px 4px rgba(0,0,0,0.13)}
#subscribe-box .emailfield input:focus.submitbutton{color:#fff}
#subscribe-box .emailfield form{position:relative}
#subscribe-box .emailfield .submitbuttonlabel{position:absolute;top:3px;right:8px;display:inline;padding:8px 12.5px 8px 20px;cursor:pointer;font-size:13px}
#subscribe-box .emailfield .submitbuttonlabel svg{fill:#767676;width:22px;height:22px;vertical-align:middle;transition:all .3s}#subscribe-box .emailfield .submitbuttonlabel svg:hover,#subscribe-box .emailfield .submitbuttonlabel svg:focus{fill:#568af5}
#HTML98{position:relative;overflow:hidden;padding:20px;border-radius: 10px;border:1px solid #ebebeb; box-shadow: 0px -5px 2px rgba(250, 250, 250) }
#HTML98:after{content:'';display:block;position:absolute;bottom:0;right:0;width:120px;height:120px;background-image:linear-gradient(50deg,#f70a0a,#f7d80a);background-repeat:no-repeat;border-radius:120px 0 0;transition:opacity .3s;opacity:1}
#HTML98:before{content:'';display:block;position:absolute;bottom:0;right:0;width:120px;height:120px;background-image:linear-gradient(230deg,#0a1ef7,#0ad4f7);background-repeat:no-repeat;border-radius:120px 0 0;transition:opacity .3s;opacity:1}
#HTML98:hover:after{opacity:0}#HTML98:hover:before{opacity:1}
#HTML98 h2:after,#HTML98 h3:after,#subscribe-box .emailfield input[type=submit]{display:none}
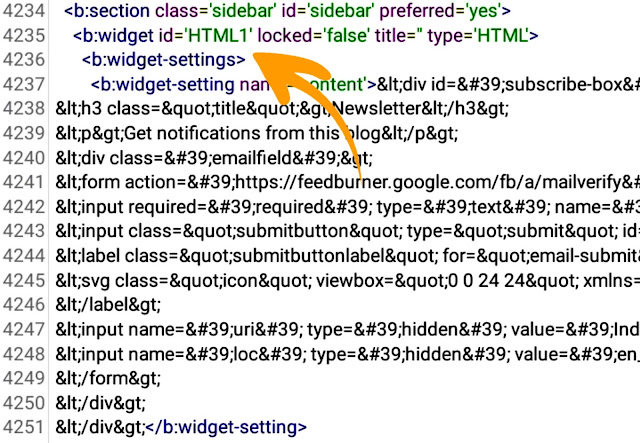
</style>Selanjutnya ganti ID Widget yang baru dibuat. Misalnya pada gambar di bawah memiliki ID HTML1 untuk widget yang baru dibuat. Maka ganti HTML1 dengan HTML98
Langkah terakhir Simpan Tema dan lihat hasilnya.
Cukup menarik bukan, deikian tutorial kali ini tentang Cara Membuat Widget Subscribe Box atau Newsletter Keren Di blogger. Silahkan ajukan pertanyaan di kolom komentar jika ada yang masih kurang jelas. Dan jangan lupa share jika artikel ini bermanfaat.